We need to create multiple pages in Blogger, one of the contact form page , too, if you're a blog-maintain false admin so visitors to stay in touch with you personally Massage try and you are going to ask the question do you so contact form is very important to make the blog page.If you do not make contact form page, these posts will help you complete. Contact form page you create will have just HTML coding.
Why Contact form is important for the blog page?
Whenever a visitor's questions and suggestions contact form if he is to help the massage. It is also necessary to Approve AdSense, such as a page in the blog contact us, Privacy Policy, about the page are necessary, it is the blog visitors are also Increse.
Read Also
How to Add a Contact Form Page in Blogger Me?
I will tell you how to add a contact us page in Blogger step by step in detail with pictures.
Step 1. blogger Dashboard >> Layout >> Add a Contact Form widget gadget to add to the blog.
Step 2. go to blogger dashboard Tamplate >> Edit html click on
after clicking on html
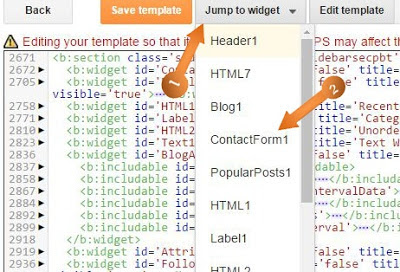
1. Jump to widget click in.
2. Phir Contact form 1 Click in
Step 3. click on the errow – <b:widget id=’ContactForm1′ locked=’false’ title=’Contact Form’ type=’ContactForm’ visible=’true’>
See in the image below.
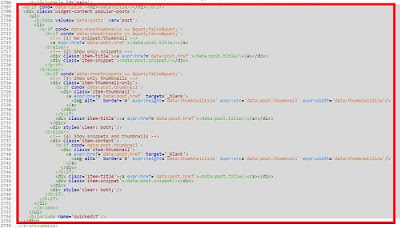
<b:includable id=’main se </b:includable> you have to delete Middle code.
<b:if cond=’data:title != “”‘> <h2><data:title/></h2></b:if> <div> <div> <p/> <data:contactFormNameMsg/> <br/> <p/> <data:contactFormEmailMsg/> <span style=’font-weight: bolder;’>*</span> <br/> <p/> <data:contactFormMessageMsg/> <span style=’font-weight: bolder;’>*</span> <br/> <textarea class=’contact-form-email-message’ cols=’25’ expr:id=’data:widget.instanceId + “_contact-form-email-message”‘ name=’email-message’ rows=’5’/> <p/> <p/> <div style=’text-align: center; max-width: 222px; width: 100%’> <p class=’contact-form-error-message’ expr:id=’data:widget.instanceId + “_contact-form-error-message”‘/><p class=’contact-form-success-message’ expr:id=’data:widget.instanceId + “_contact-form-success-message”‘/></div></div></div><b:include name=’quickedit’/>
Uper to delete the code itself, see in the image below to understand.
Step 4. Ab ctrl + f Press ]]> </ b: skin> to again fund the code below ]]> </ b: skin> Save template, please copy the Uper.
/* By Weather of Money */ .contact-form-widget { margin-left:auto; margin-right:auto; width: 400px; max-width: 50%; padding: 0px; color: #000; } .fm_name, .fm_email { float:left; padding:5px; width:48% } .fm_message { padding:5px; } .contact-form-name, .contact-form-email { width: 50%; max-width: 50%; margin-bottom: 10px; height:30px; padding:10px; font-size:16px; } .contact-form-email-message { width:100%; max-width: 80%; height:200px; margin-bottom:10px; padding:10px; font-size:16px; } .contact-form-button-submit { border-color: #f9f9f9; background: #1aeb00; color: #222; width: 100%; max-width: 20%; margin-bottom: 10px; height:30px; font-size:16px; } .contact-form-button-submit:hover{ background: #f56c7e; color: #444; border: 2px solid #222; }
Step 5. Page to page >> >> blogger new page to go.
 |
| How To Add Contact Form (Contact Us Page) Step By Step in Blogger? |
Step 6. 1. you have to copy below code in Html section.
2. In this code 2,175,366,885,693,305,703th remove this blog id and write your blog Id.
3. Publish the page.
<div> <h2 style=”text-align: left;”><span style=”color: #444444;”>CONTACT US:-</span></h2><h4 style=”text-align: left;”></h4><div></div>Your Name : </div> <div>Your Email: <em></em></div> <div>Your Message: <em></em></div><textarea name=”email-message” rows=”5″>Enter Your Message Here…
Read Also:
God's ways you can make your blog page contact form. This is a very easy way of making contact form page. You can add widgets to your blog Skteha stylish contact form. You how to create Privacy Policy page of related information is any information you would get it in our blog. If you have any questions related to the PST, you can ask us in the comments.
Tags: contact us page kaise banye in hindi, best ways to creat contact us page in blogger in hindi, how to creat a contact us page in blog in hindi, paise kasie kamaye in hindi,






EmoticonEmoticon